一. 用 hexo 进行初始化,文件加载不动,卡慢
在对文件执行 git bash 并且在 git bash 中输入hexo init,代码如下:
$ cd /f/Workspaces/hexo/
$ hexo init出现如下问题:其中部分文件下载不动
原因:github 上不去,可以打开 cmd 窗口,输入 ping github.com,出现 请求超时 。
参考解决方案:
在 hosts(“C:\Windows\System32\drivers\etc\hosts”)文件末尾添加:
#github hosts
192.30.253.112 github.com
199.232.5.194 github.global.ssl.fastly.net
按照上述方案,基本可以解决此问题。
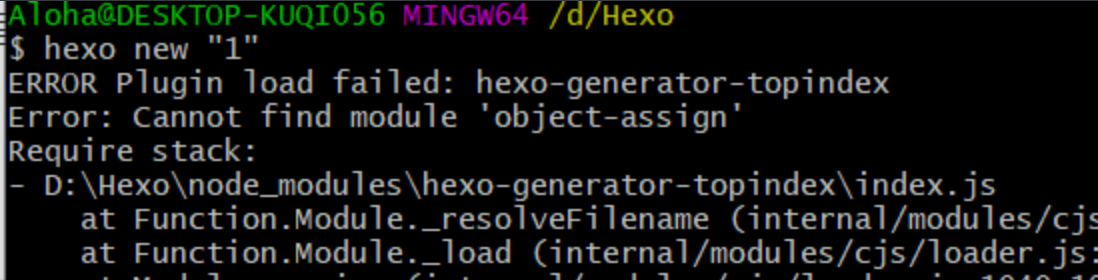
二. 创建文章时出现报错
输入hexo new "title",返回如下结果:
 经查,已经使用 `npm install hexo-generator-topindex --save` 安装所需的插件,仍然报错。
原因:修改了 scaffolds/post.md 文件,我往里面添加了新参数,top:/tags:/categories:
其中把英文冒号打成了中文冒号,故导致无法通过 post.md 模板创建文章。
经查,已经使用 `npm install hexo-generator-topindex --save` 安装所需的插件,仍然报错。
原因:修改了 scaffolds/post.md 文件,我往里面添加了新参数,top:/tags:/categories:
其中把英文冒号打成了中文冒号,故导致无法通过 post.md 模板创建文章。
三. Hexo 文章上传本地图片在网页上无法显示的解决办法
3.1 使用坚果云编辑.md 文件时
- 找到
Hexo下的_config.yml里的post_asset_folder,把这个选项从false改成true。 - git bash 安装插件:npm install https://github.com/7ym0n/hexo-asset-image –save(这是个修改过的插件,经测试无问题),使用这个插件来引入图片。
- 在 git bash 里运行
hexo n "title"在 /Hexo/source/_posts 文件夹创建 md 文章,与此同时,此文件夹里会同时出现同名文件夹,如下图,将 title 里需要插入的图片先放入 title 文件夹,再进行插入文章,即可显示。 ))
))
3.2 使用 Typora 编辑器时
首先,在项目根目录下
source文件下新建一个assets文件夹设置 Typora:Typora 文件 -> 偏好设置,图片插入的地方选择“复制到指定路径”,如图所示:

设置
格式—图像—设置图片根目录,把目录设置到 source (每次插入图片前记得检查此项)最后就可以愉快的插入图片了,格式如图:

四、样式问题
4.1 代码块里空格丢失问题
欢迎各位看官及技术大佬前来交流指导呀,可以邮件至 jqiange@yeah.net