当我们 换电脑 或者需要 多台电脑维护 GitPages 博客时,可以采用以下方案执行。
一、在旧电脑上的操作
1.1 准备工作
1、在 GitHub 仓库上新建一个仓库 XXSS,用来放置博客文件目录 Hexo/ 下所有文件
2、配置 SSH Key:将本机的 id_rsa.pub 文件内容复制到 GitHub 上相应位置
3、将博客文件目录 Hexo/ 变成 Git 仓库并 push,cmd 执行
git init
git remote add origin git@github.com:XXSS.git
git add --all
git commit -m 'save file to GitHub'
git push origin master以上就完成了。
二、在新电脑上的操作
2.1 安装工具
1、安装 git for windows
2、安装 node.js
3、配置 SSH Key:将本机的 id_rsa.pub 文件内容复制到 GitHub 上相应位置
注意在生成 SSH key 的时候,一定要先确认下本机是否已存在,避免覆盖。如本地需多个 key(对应不同域名网站), 参照 2.3 章节处理
验证是否配置成功:
ssh -T git@github.com -i ~/.ssh/id_rsa出现…successfully authenticated…即可
4、安装 hexo:在 cmd 执行 npm i -g hexo
5、创建博客目录:如 Hexo/,以后这里就是博客的工作目录
- 初始化:在博客工作目录下,右键 Git Bash 中执行
hexo init
5、配置
$ git config --global user.name "liuxianan" // 你的 github 用户名,非昵称
$ git config --global user.email "xxx@qq.com" // 填写你的 github 注册邮箱注意:此时博客文件夹并不是一个 git 仓库。
以上新电脑上的基本配置已经做完了。
2.2 导入更换文件
2.2.1 更新文件
在旧电脑上时,我们已经将所有的博客目录下的文件上传到 XXSS 仓库里了,接下来就要用远程文件更新本地的文件。
目前我们的博客目录 Hexo/ 只是一个普通文件夹,下面需要将其变成 git 本地仓库:
执行如下命令:
git init
git remote add origin git@github.com:XXSS.git // 添加目标远程仓库
git pull origin master // 拉取文件这时,如果显示:Permission denied….fatal: Could not read from remote repository. 按照 2.3 章节处理。
由于我们是准备强制覆盖本地文件的,可以使用:
git fetch --all
git reset --hard origin/mastergit fetch 从远程下载最新的,而不尝试合并或 rebase 任何东西。
git reset 将主分支重置为您刚刚获取的内容,–hard 选项更改工作树中的所有文件以匹配 origin/master 中的文件。
这时候我们可以检查是否全部更新完毕。
2.2.2 善后工作
我们可以执行 hexo s -g 进行本地预览,发现可能还有问题,需要进一步处理。
执行 npm install,(由于仓库有一个.gitignore 文件,里面默认是忽略掉 node_modules 文件夹的,也就是说仓库的 hexo 分支并没有存储该目录[也不需要],所以需要 install 下)。
这时候基本可以本地预览了,但是可能会报错,如: Error: Cannot find module ‘object-assign’
本着缺啥补啥的原则,直接安装它:npm i object-assign
至此,所有工作基本已经做完。
2.2.3 图床
Typora 新版本已经支持图床,在偏好设置里面:上传服务选择 PicGo(app)。这样就不用本地存储图片,可以更好的管理图片了。
配置 PicGo:
下载并安装:PicGo is Here | PicGo 这里我安装的是 2.3.1 版本
购买 OSS,这里我买的是阿里云 OSS,获取其 AccessKey ID 和 AccessKey Secret:

配置 PicGo:将 AccessKey ID 和 AccessKey Secret 分别填入 KeyId 和 KeySecret;BucKet 和存储区域也是自己创建和选择的,这里我之前是 image–1 和 oss-cn-shenzhen

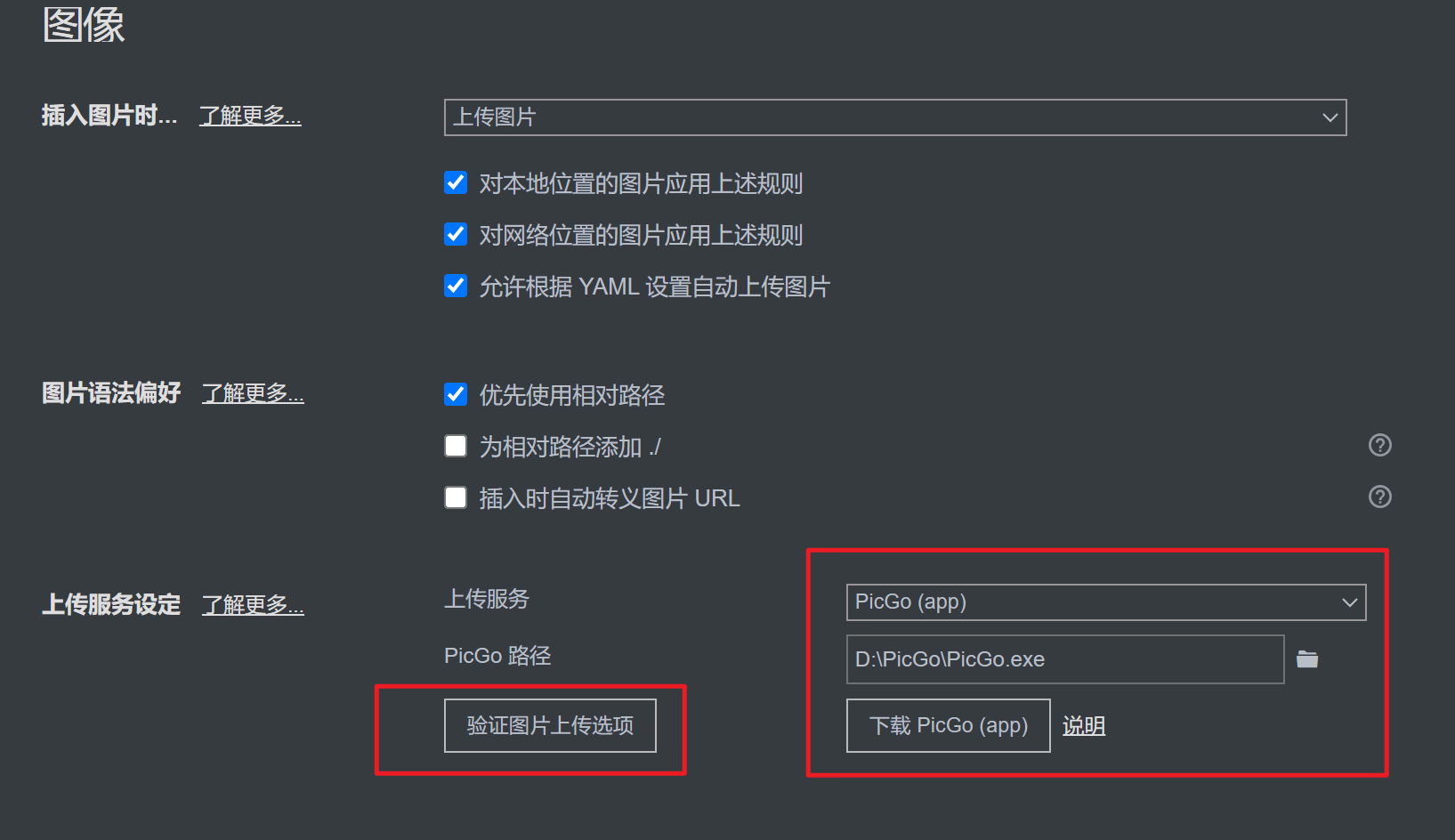
配置 Typora:

当我们点击【验证图片上传选项】,会自动测试上传,并给出测试结果。
注意:不要勾选【为相对路径加上./】
2.3 处理多个本地 Key
一般情况下,我们本地只需要一个 Key 就行。但是有时候,我们的机器上会有很多的 Git Host,比如公司 GitLab、我们自己的 GitHub,我们需要用不同的 key 来区分。于是我们在生成 Key 的时候,可以命名不同的名字加以区分。
如默认的 id_rsa.pub和 id_rsa;还可以命名其他名字:id_rsa_mee.pub 和id_rsa_mee
为了让不同的 Host 区分使用不同的 SSH Key,需要做点额外配置(否则会 Permission denied):
在 ~/.ssh/ 密钥同级目录下,新建文件名为 config,写入:
# 1 github setting
Host github.com
HostName github.com #ip 也可
User xxx #这里写 git config user.name
IdentityFile ~/.ssh/id_rsa
# 2 gitlab setting
Host gitlab.com
HostName gitlab.com
User qiangjiang
IdentityFile ~/.ssh/id_rsa_meeHost: 相当于一个别名,这里可以使用任意字段或通配符。访问 ssh 的时候如果服务器地址能匹配上这里 Host 指定的值HostName:真正连接的服务器地址User:自定义的用户名PreferredAuthentications指定优先使用哪种方式验证,支持密码和秘钥验证方式,默认可以不写- publickey, password, keyboard-interactive,支持这三种
IdentityFile:指定本次连接使用的密钥文件
配置完保存即可。
三、再回顾 Hexo
3.1 目录回顾
hexo/source:放的是我写的全部 md 文章和素材,其中里面_post 是全部的文章 md 格式的,about是主页文章,asset是图片
这个里面的东西超级重要!!!
hexo/scaffolds:放的是文章模板,hexo n ' 文章标题 '生成的文章就是基于这里面的模板生成的,可以自定义修改
hexo/public:存放的是通过 hexo/source/_post 里面的文章生成的 html 页面 , 这些文件将来是要提交到 github 去的,部署完后可以清理
其他的目录都是些基础配置。参考本站【使用 Hexo+Github 搭建个人免费博客 1.1 节】
3.2 命令回顾
hexo n " 创建文章 "
hexo s -g # 本地生成静态网页预览,检查用
hexo d -g # 部署上传到 github
hexo clean #清除本地的 public 文件夹和缓存 db.json欢迎各位看官及技术大佬前来交流指导呀,可以邮件至 jqiange@yeah.net